こんにちは、CX事業本部 IoT事業部の若槻です。 今回は、CSSでWebアプリのスクロールバーを非表示にする方法を確認してみました。 確認パターン CSSの設定は次のパターンを確認してみます。 設定なし scrollbFirefoxでスクロールバーを非表示にしたい場合、scrollbarwidthプロパティを利用します。 container { scrollbarwidth none;私はEdge 17、IE 11、Firefox 62、Chrome 69、Opera 56、Safari 51を試してみましたが、18年10月にも関連性があります( dir="rtl"場合はSafari> 91ディスプレイスクロールバーが左側に表示され

Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org
Chrome スクロールバー 非表示 css
Chrome スクロールバー 非表示 css- 参考 CSS スクロールバーを非表示にする(IE, Edge, Chrome, Safari, Firefoxに対応) YoheiMNET まとめ 以上、CSSでスクロールバーを非表示にする方法をご紹介しました。 最後までご高覧いただきありがとうございました!Safari / Chrome(Webkit) iframe垂直スクロールバーを隠すことができません css、iframe、safari、webkit、scrollbar を持っています iframe wwwexamplecomではsupportexamplecom(外部ドメインへのCNAME)を指しています。 含まれているWebページを表示するためにフレームに




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう
現在の状況 CSSのwebkitscrollbarを使用して、できるかぎりスタイルを近づけてみました。 CodePen See the Pen スクロールバーのデザインをMacのGoogleChrome風に変更したい! by SE(すみエンジニア) () on CodePenAndroid 511のAndroidシステムWebview のスクロール可能な要素にスクロールバーが表示されなくなった android、css、webview 最善の質問 バイトをZXingzxingのバーコードに変} — ディーピカ・パテル ソース 6 これは最後の手段ですが、言及する価値があります。 親の webkitscrollbar 疑似要素を使用して、 iframe 有名な90年代の
SELECT要素は、CSSとHTMLの範囲を超えてレンダリングされます。 それはグレーになっていますか? スクロールバー chrome html css HTMLページのスクロールバーを非表示にするこれをCSSに追加して両方のスクロールバーを非表示にします iframe { overflowxhidden; スウェルデザインのWです。 小窓で開くウィンドウのサイズを固定し スクロールバーを非表示にすることでページの表示領域に制限を指定をしたかったのですが 探し方が悪いのか、かなり苦労しました。 FirefoxやIEですらJavaScriptの windowopen()で正常に処理されるのですが
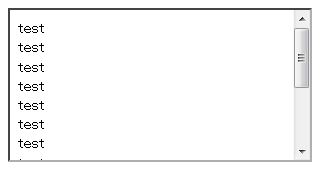
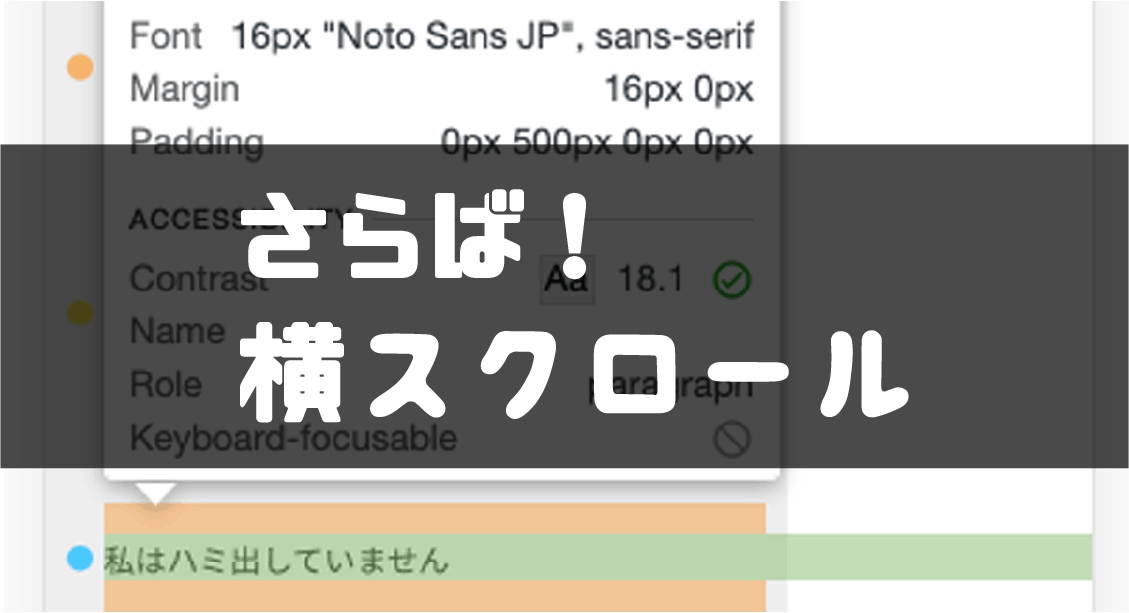
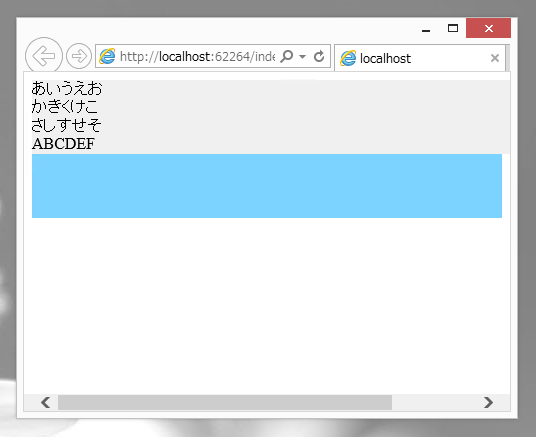
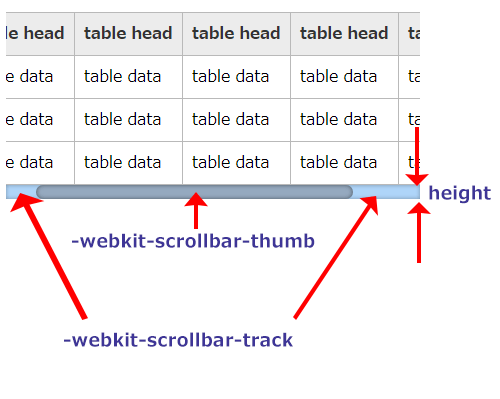
overflow scrollなどで要素をスクロールさせたいときなどあると思いますが、スクロールバーがテキストにかかってしまって見にくいとか、デザイン的に邪魔とか、いろいろ思うところがあると思います。 See the Pen textboxwithscrollbar by eta on CodePen 具体的には、こういったCSSを当てることで消すスクロールバーのbackgroundcolorを制御するには、 track代わりにプライマリ要素をターゲットにする必要があります。webkitscrollbar {backgroundcolor blue;}webkitscrollbartrack {webkitboxshadow inset 0 0 6px rgba (0, 0, 0, 03);}transparentにすることには成功していませんが、色を設定することに成功しました。/*自動(スクロールバーが表示される)*/ 設定したのにまだ横スクロールバーが出る?! 設定もちゃんとしてるのにまだ横スクロールバーが出る場合は、 html要素に記述してみましょう。 csshtml




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Cssでスクロールバーを表示 非表示にする方法 Kubogen
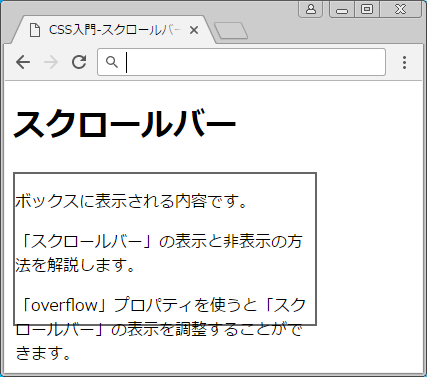
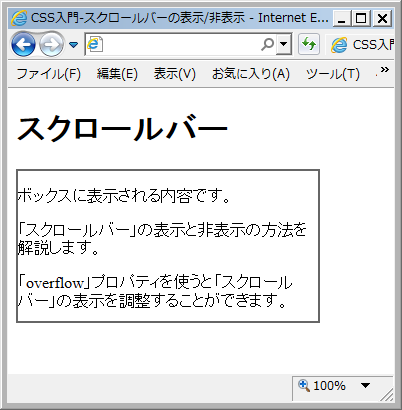
1 スクロールバーを表示する方法 11 スクロールバーを常に表示する overflow scroll ボックス内のテキストがその領域に収まらない場合、「overflow」プロパティを使うと、スクロールバーを表示することができます。値に "scroll" を指定すると常にスクロールバーを表示します。 jQuery Mobile で作ったサイトを PC の Chrome で表示すると 謎の2本目のスクロールバーが表示される現象にあいました。 今回は、その解決方法について書いていきます。 完全に需要無視のほぼ自分専用備忘録です。 本当にありがとうございました chromeやsafariなどのwebkit系ブラウザでは以下のスタイルが一番簡単です。 `webkitappearance none;`をつけることでiOSのsafariでタッチ中に表示されるスクロールバーも非表示にすることができます。 ``` webkitscrollbar { display none;




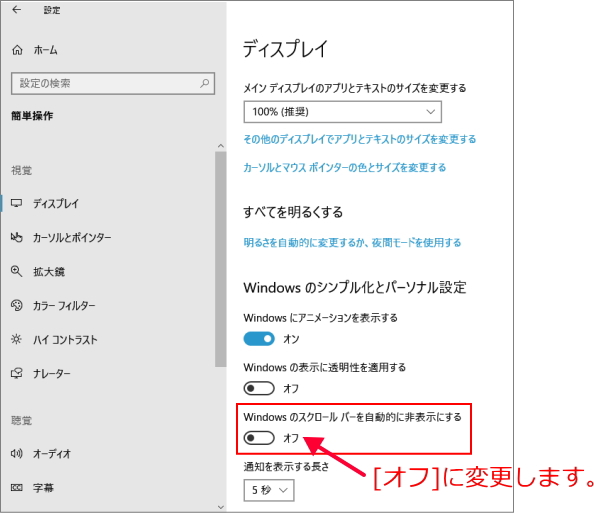
Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック




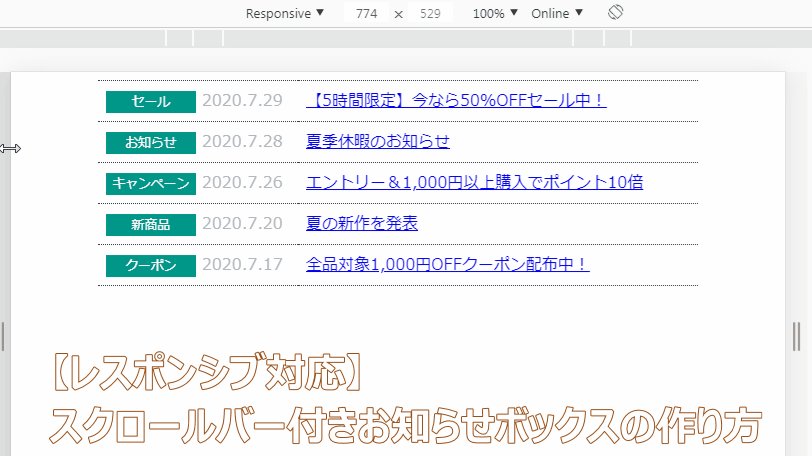
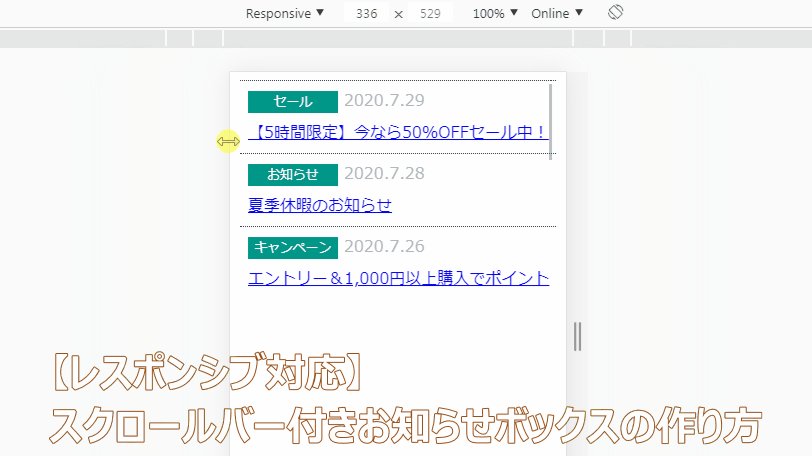
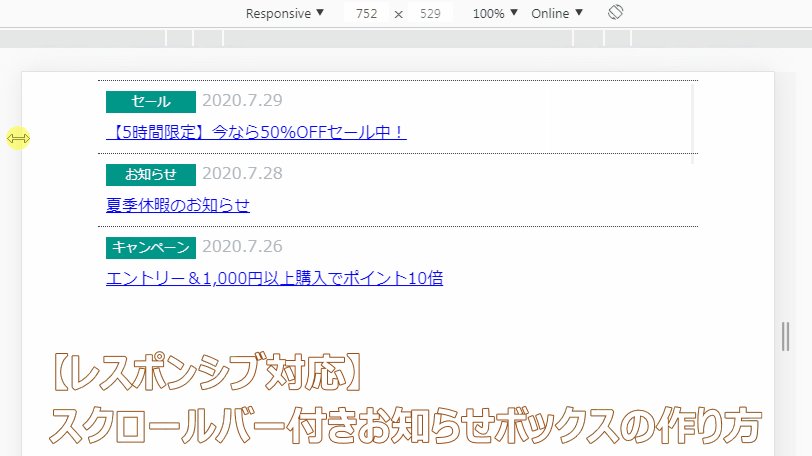
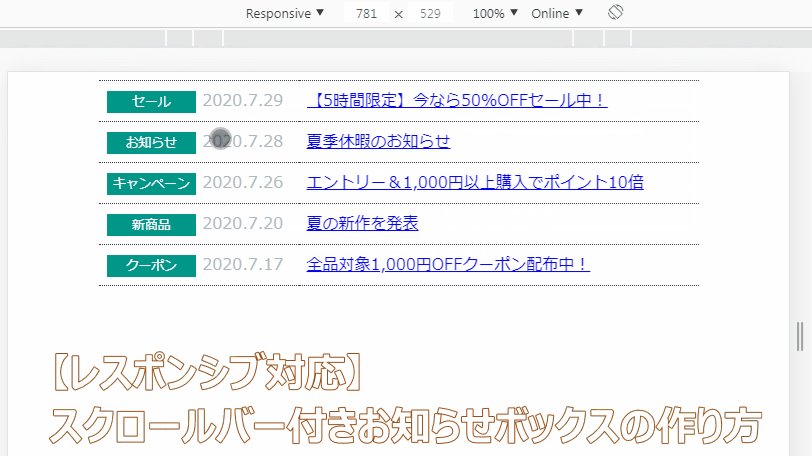
レスポンシブ対応 スクロールバー付きお知らせボックスの作り方 ネットショップ語り
お世話になっております。SeekNextの佐藤です。今回は「overflowscroll;」を設定した時に表示されるスクロールバーを非表示する方法に関して書いていこうと思います。 特にIE, Edgeにおいてデザインの この場合CSSではできなくなったそうです。 以下のものを使うと スクロールができなくなります。 そのため、他の方法で対応する必要があり、この対応をすると他のブラウザ対応も必要なくなります。 基本的な作戦は、スクロールバーを無理やり領域から iframeのスクロールバーを非表示にする方法の紹介です。 See the Pen CSS Hide the iframe scrollbar by yochans (@yochans) on




スクロールバーを非表示にする 各ブラウザ対応 ウェブノヒト




Css スクロールバーを非表示にする方法 ゆうやの雑記ブログ
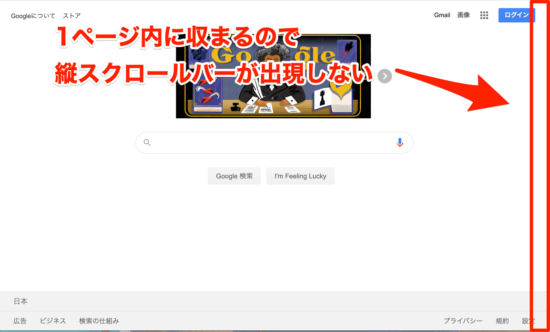
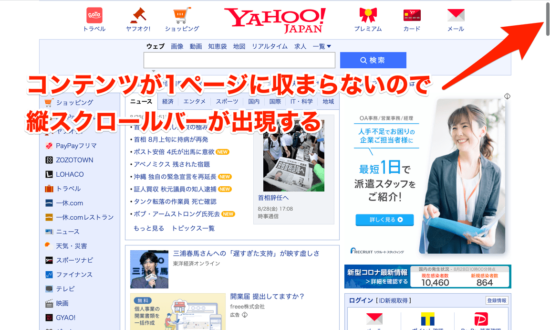
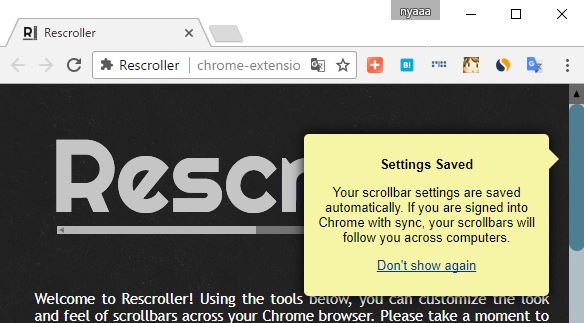
忘れないよう自分用のメモです。もし同じように困っていたら役立ててください。 Chrome ウェブストアのアドオンを使い、スクロールバーを非表示にする方法を紹介します。 1 スクロールバー非表示方法 まず、Rescroller (Chrome ウェブストア) からアドオン「Rescroller」を追加し スクロールさせる領域だけどスクロールバーは非表示にしたい。 CSS この記事には、サンプルへのリンクを掲載しておりますが、OS側の設定などで『スクロールバーを非表示』などにしていると、何言ってんだこいつってなると思います。 Macの方はCSSでスクロールバーを常に表示しておく方法 6 タイトルとURLをコピー 様々なページを作成していると、ページ毎にコンテンツの容量に違いが出てきます。 そうすると、縦の長さの違いに伴って、スクロールバーが表示されているページと、されていない



Chrome Stylebotで特定サイトの特定の広告を非表示にする Kenlog




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン
スマートフォンで横スクロールバーを非表示にしたい 前提・実現したいこと cssで横のスクロールバーを消したいのですがPC側では消えるのにスマートフォンでは消えてくれません スマホ,PCともにブラウザはともにchromeですCss win スクロールバー 非表示 エクセル HTMLページのスクロールバーを非表示にする Android 404(ネイティブブラウザとChromeの両方)のAndroidタブレットとiOS 6搭載のiPad(SafariとChromeの両方)でテストされています。CSS visibilityhiddenは、要素を非表示にしますが、その要素が持っている位置や幅、高さなどの構造は維持されます。 displaynoneと異なり、兄弟要素や子要素でvisibilityvisibleを指定してやると、指定した部分を表示することが出来ます。 WordPressのアーカイブ




スクロールバーのデザイン右往左往 Personwriter S Room




Chromeでスクロールバーを非表示にする方法を紹介 Aprico
CSSでスクロールバーを表示したり非表示にしたりするには、oveflowプロパティを使います。 oveflowプロパティは、ボックスに収まらずにはみ出た内容の表示方法を指定するプロパティで、次の値を指定することができます。 overflowプロパティの値一覧 autoブラウザの設定に依存 CSS chromeとSafari ネットでググると、よく以下のようなコードを付け足すように促されます。 親要素webkitscrollbar { displaynone; Opera、Chrome、Firefoxはこのバグを示しています。 直し方? これはWebkitに限定されているため、ポリフィルでJSを使用することをお勧めします: divのCSSカスタマイズスクロールバー HTMLを水平に非表示にしますが、垂直スクロールバーは非表示にしません




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room



Css スマホページのdiv要素にスクロールバーを表示 Raining




Google Chrome おすすめ拡張機能10選 Cgメソッド




Google Chromeのスクロールバーを非表示にする Qiita




Jqueryで親ページからiframeのスクロールバーを非表示にする方法 小粋空間




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




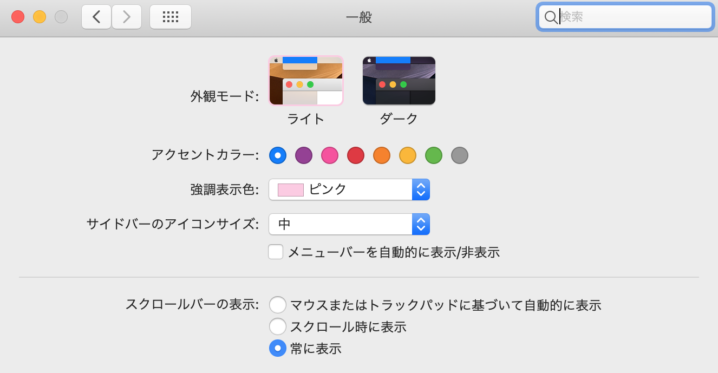
Macでスクロールバーを常時表示して作業効率アップ




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




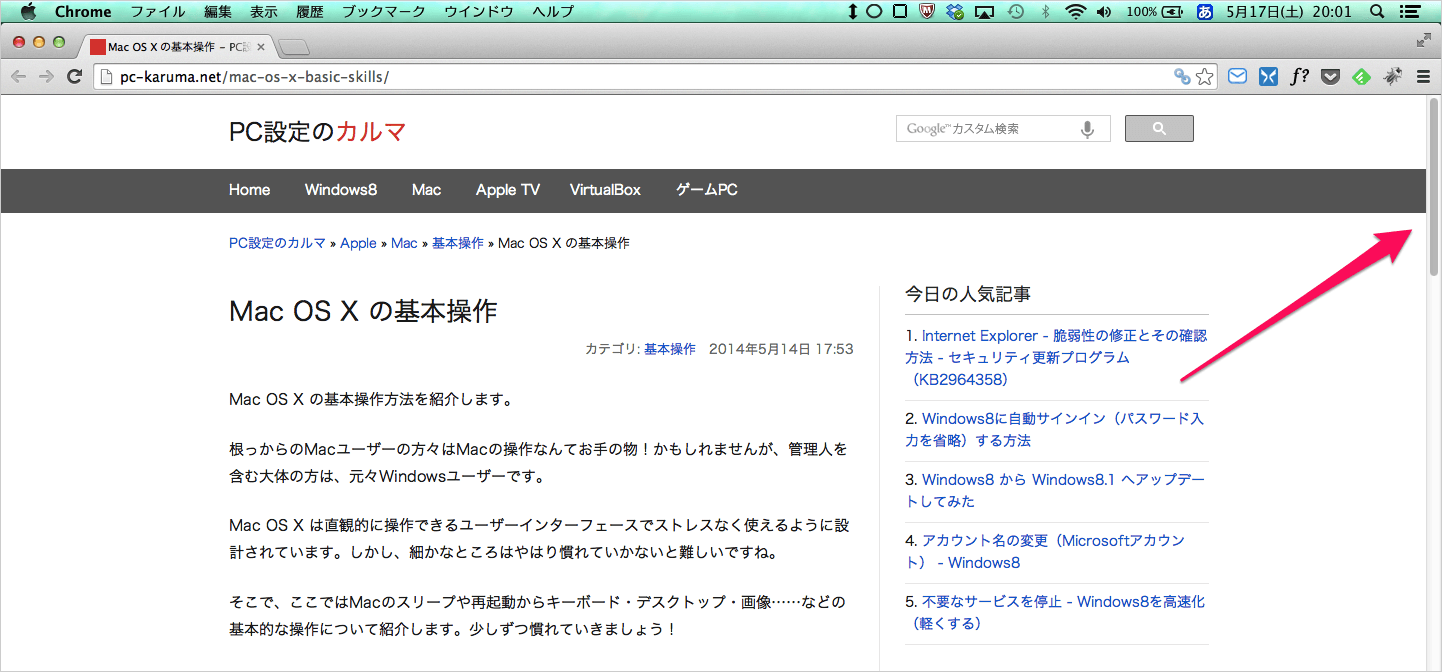
Mac スクロールバーの表示 動作設定 Pc設定のカルマ



2




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう




Macでスクロールバーを表示する Cly7796 Net




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




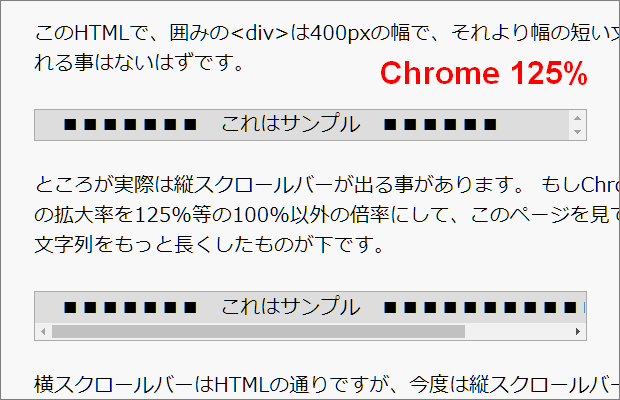
Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Ipentec




修正 Chromeスクロールバーが消える



Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure




Windows10のchromeにスクロールバーがない 修正済み クロム




スクロールバーを非表示にする Takblog



Chromeのスクロールバーをcssで消す方法 Swelldesign




Overflow Overlay Dskd




Firefoxのスクロールバーを完全に取り除く方法 Firefox




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26



1




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc




ブラウザ共通 Cssでスクロールバーを消す方法 Watchcontents




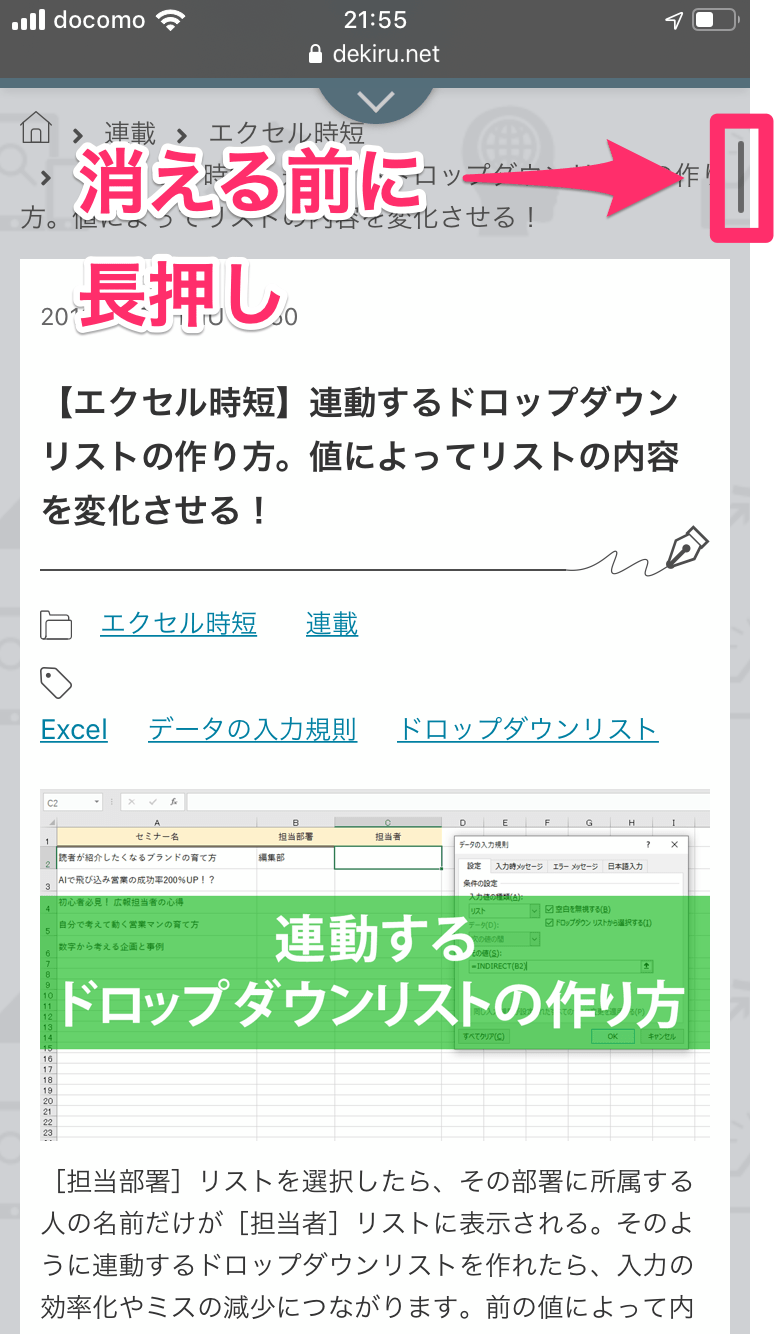
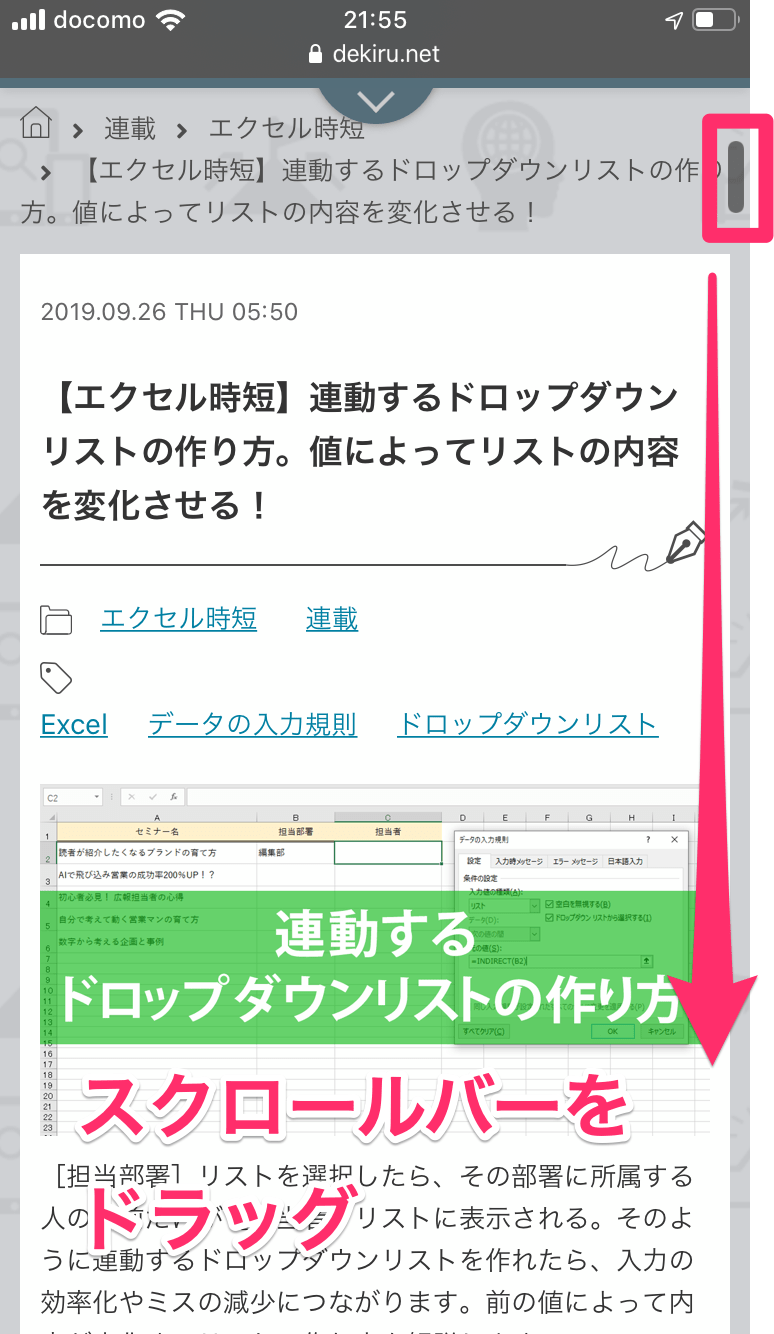
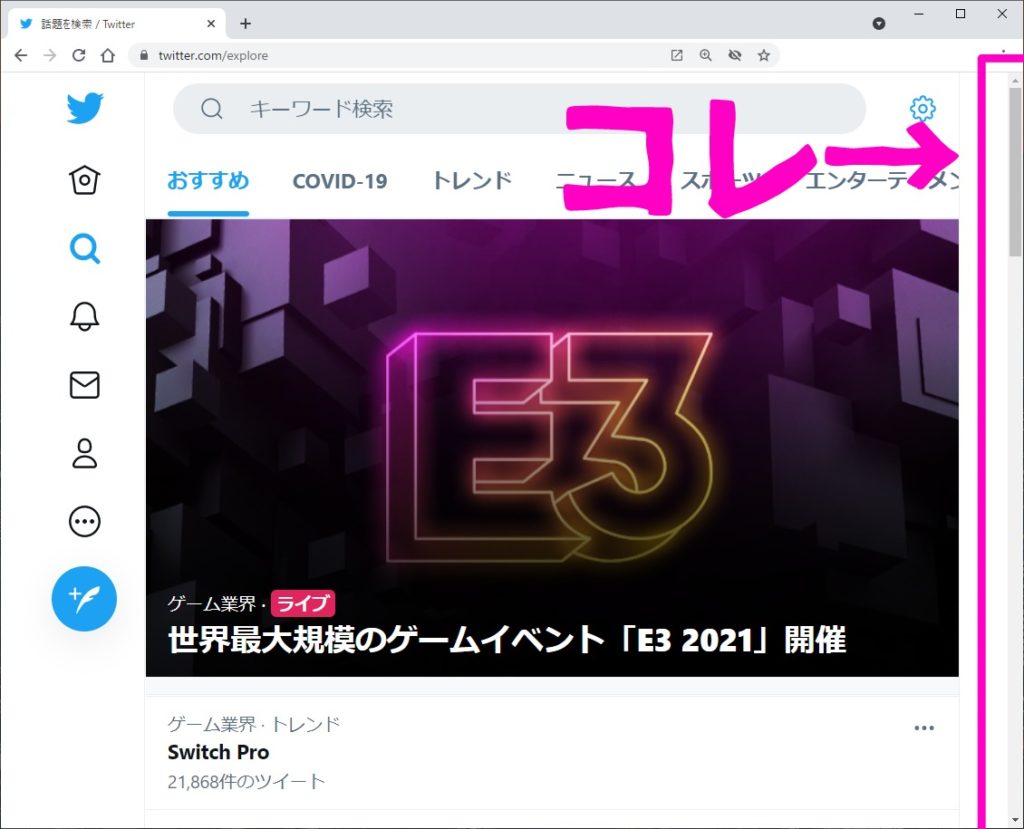
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Google Chromeのスクロールバーを非表示にする Qiita



スクロールバーを消す Nerdspec




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Cssを使ってスクロールバーのデザインをカスタマイズする方法 じゅんぺいブログ



スクロールとは




Bootstrapを使ってサイト制作したときに Ieでスクロールバーがコンテンツに重なってしまう Cly7796 Net




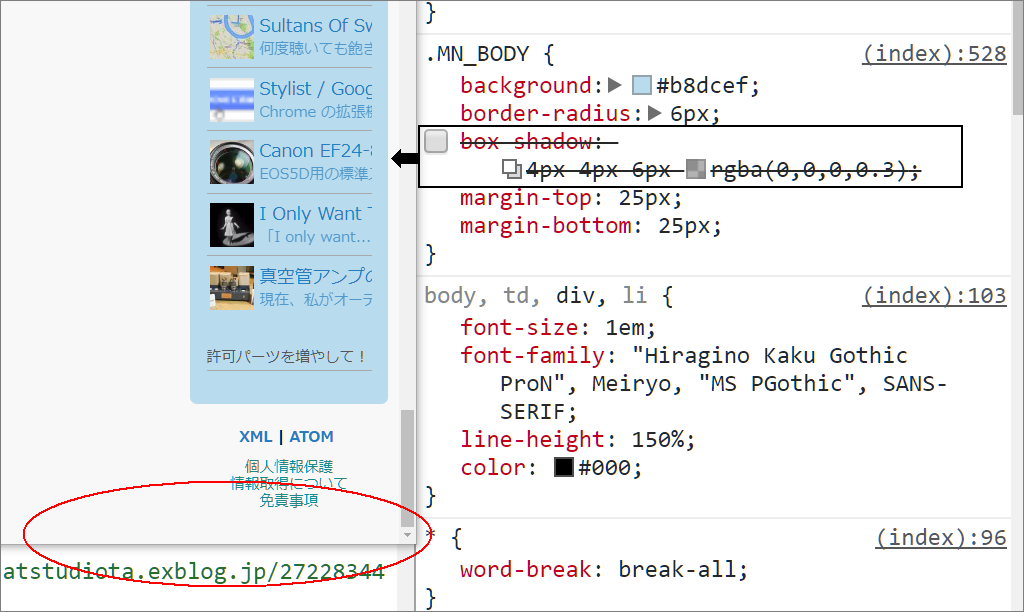
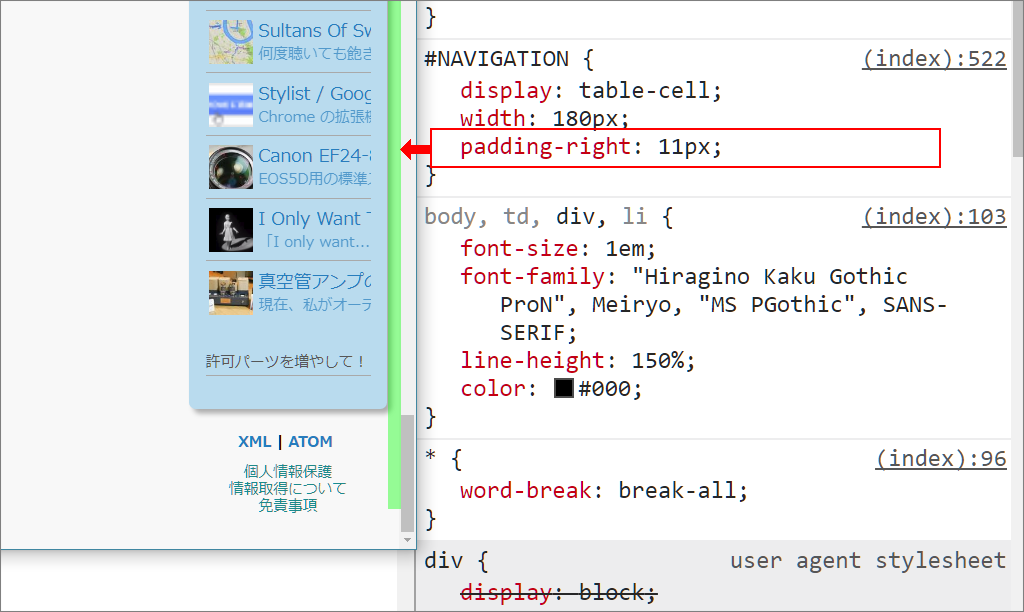
Chromeでページの横スクロールバーが消えない At Studio Ta




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




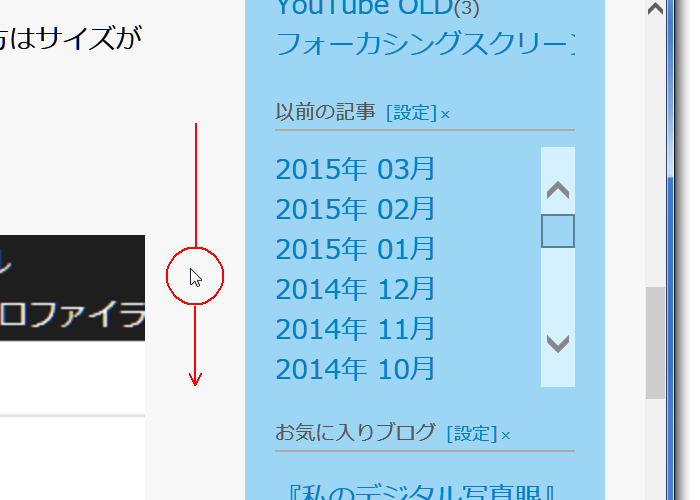
以前の記事 のスクロールバー表示 スクロールのトラップを改善 At Studio Ta




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




Chromeでページの横スクロールバーが消えない At Studio Ta




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア



2




Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org




Overflow Scroll を使用した時に表示されるスクロールバーを非表示にする方法 Seeknext合同会社 シークネクスト




縦スクロールバーの謎 Chrome At Studio Ta




Webブラウザでスクロールバー Scrollbar が必要がなければ表示されないようにするcss Urusu Lambda Web




Html 領域からはみ出す場合に自動で縦スクロールバーを出したい Teratail




Css Chromeでスクロールバーが二重に表示されてしまう Teratail




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Google Chromeのスクロールバーを非表示にする Qiita




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




Mac スクロールバーを常に表示する 覚えたら書く




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




スクロールバーのデザイン右往左往 Personwriter S Room




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Html5 Css3 Overflow Hiddenにしてもchromeでスクロール出来てしまう問題を解決する Wood Roots Blog




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




スクロールバー非表示が Ie で困難です Cssで Iframe のスク Okwave




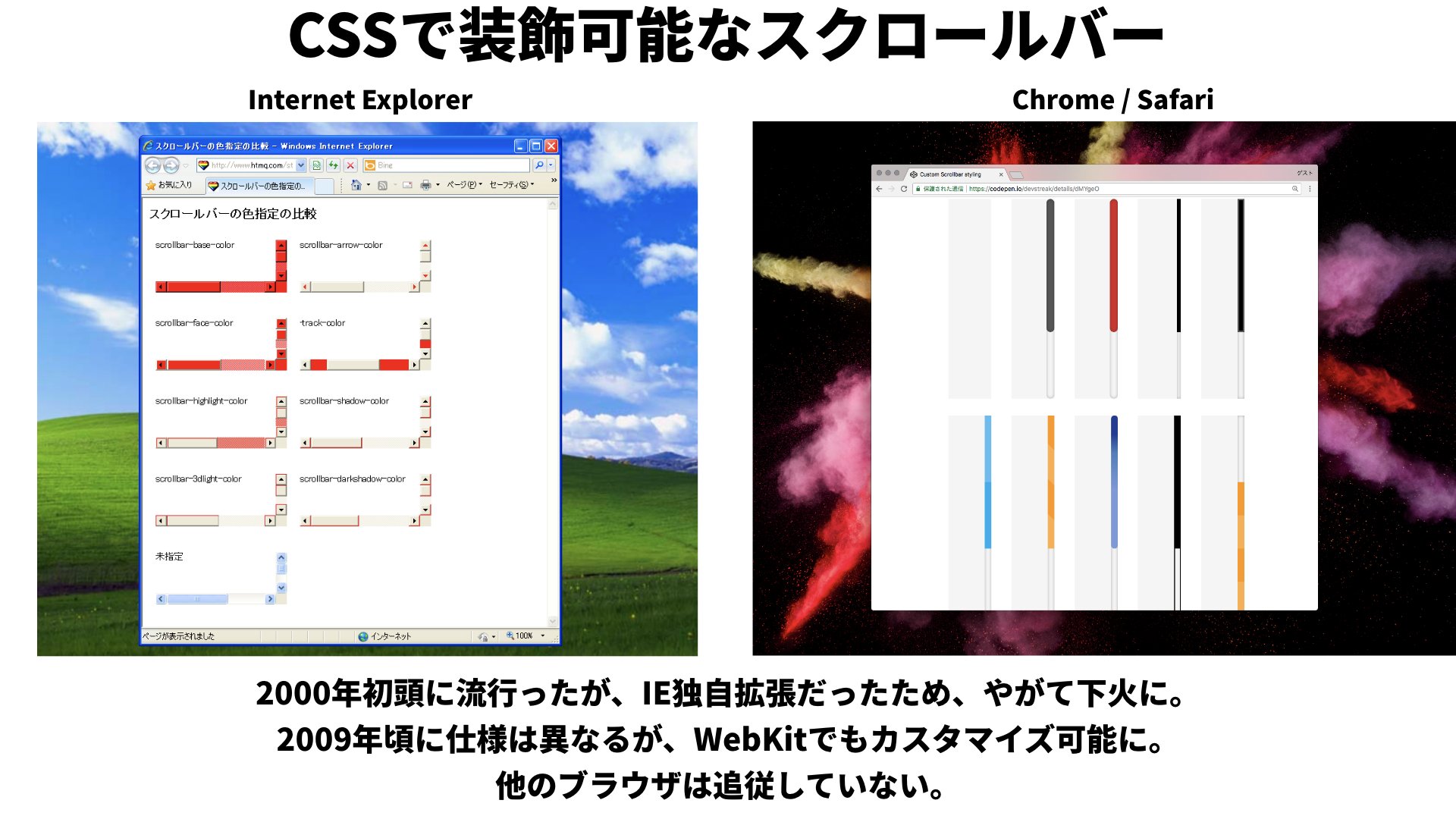
池田 泰延 Ics 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも スクロールバーの




Google Chromeのスクロールバーを非表示にする Qiita




初心者でもわかる スクロールボックスの作り方と スクロールバーの消し方 Qiita




Google Chromeでスクロールバーを拡張機能なしで自動非表示にする方法 Youtube




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Css Iframeのスクロールバーを非表示にする One Notes



2




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




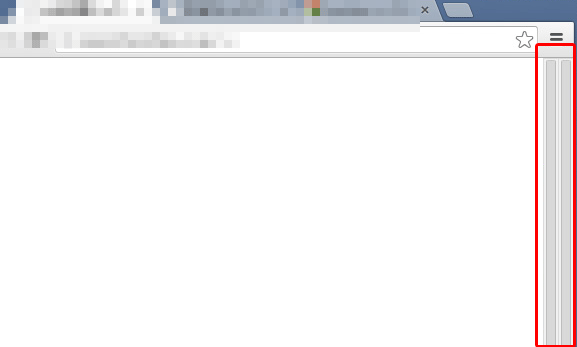
縦スクロールバーが2つ表示される



0 件のコメント:
コメントを投稿